Schraffuren in Inkscape
| Page currently under Construction --Alexander Brock (Diskussion) 22:06, 4. Nov. 2015 (CET) |
|---|
In dieser Anleitung geht es darum, beliebige Flächen durch Schraffuren hervorzuheben, die der Kontur der Fläche ähnlich sind. Solche Schraffuren kann man dann lasern oder sticken.
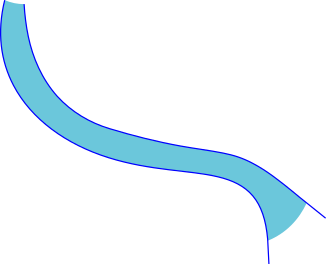
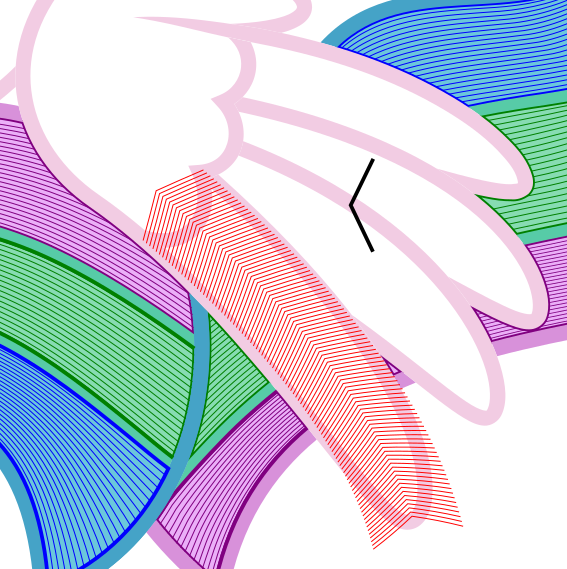
Als Vorlage dient dieses Motiv:
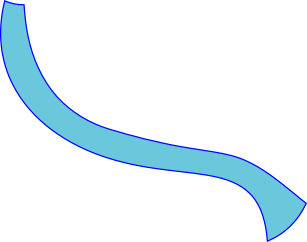
Wir wollen die Haare durch Schraffuren darstellen. Wir führen das exemplarisch an der blauen Strähne links unten durch. Zur besseren Übersicht sind alle anderen Teile ausgeblendet:
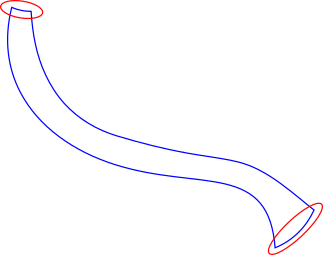
Wir wollen als Schraffurlinien Pfad-Interpolationen benutzen, dazu brauchen wir zwei Pfade, die das Objekt möglichst gut darstellen. Deshalb wählen wir die rot eingekreisten Punkte des Pfades aus und benutzen die Funktion Delete segment between two non-endpoint nodes:
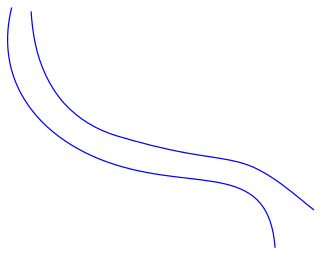
Danach sollte das so aussehen:
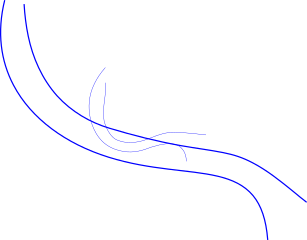
Jetzt machen wir aus diesem einzelnen Objekt zwei, indem wir den Pfad aufspalten (Path->Break Apart oder <Ctrl>+<Shift>+<k>)
Das sieht schon so aus, als könnten wir durch Interpolation zwischen diesen beiden Linien eine schöne Schraffur bekommen. Das Problem ist, dass Pfade eine Richtung haben, in der sie "durchlaufen" werden. Diese beiden Pfade werden aktuell in entgegengesetzter Richtung durchlaufen, wenn man zwischen diesen interpoliert bekommt man so ein Ergebnis:
Das lässt sich aber leicht beheben, indem wir die Richtung eines Pfades mit Path->Reverse umdrehen.
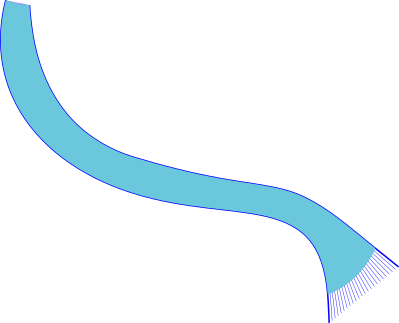
Ein weiteres Problem ist, dass die eigentliche Fläche am unteren rechten Ende konvex ist, deshalb müssen wir die beiden Konturlinien ein bischen verlängern:
Jetzt müssen wir uns überlegen, wie viele Schraffur-Linien wir brauchen bzw. erstmal welchen Abstand diese haben sollen. Dafür messen wir erstmal den Abstand der beiden Linien. Je nach Anwendung kann es wichtiger sein, dass ein minimaler, maximaler oder mittlerer Abstand der Schraffurlinien eingehalten wird, dann muss man jeweils den maximalen, minimalen oder mittleren Abstand der beiden Konturlinien messen.
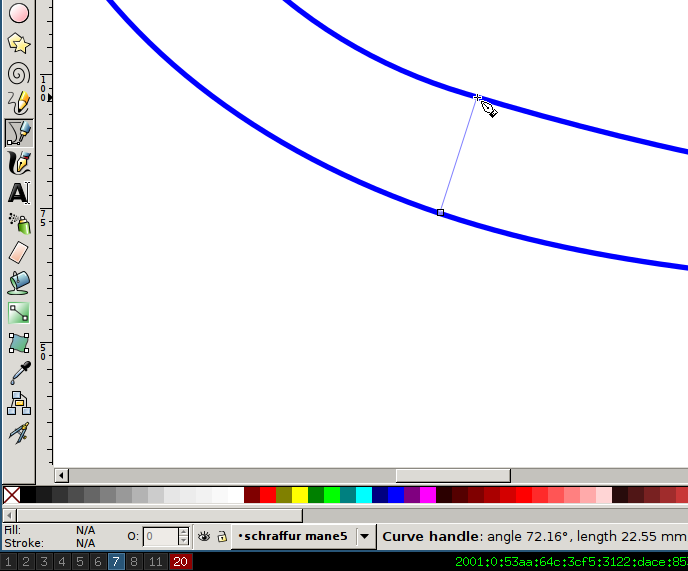
Um den Abstand der Konturlinien zu messen benutzen wir das Bezier-Kurven-Werkzeug (<Shift>+<F6>). Wir klicken auf die eine Linie, ziehen den Cursor zur anderen Linie und lesen in der Leiste unten den Abstand ab:
Das sind bei uns 23mm und wir hätten gerne einen Abstand von 1mm zwischen zwei Konturlinien, also brauchen wir 22 Interpolationsschritte.
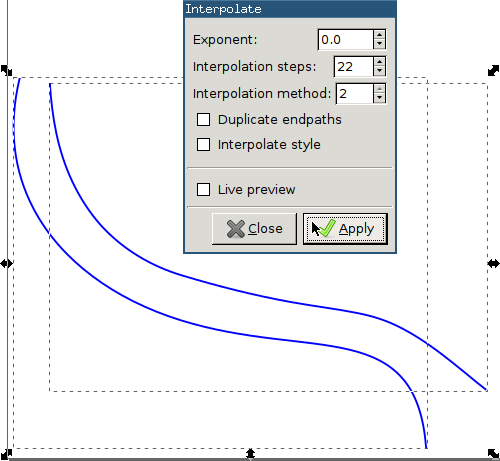
Wir wählen also die beiden Pfade aus und rufen dann das Interpolationswerkzeug mit Extensions->Generate from Path->Interpolate auf:
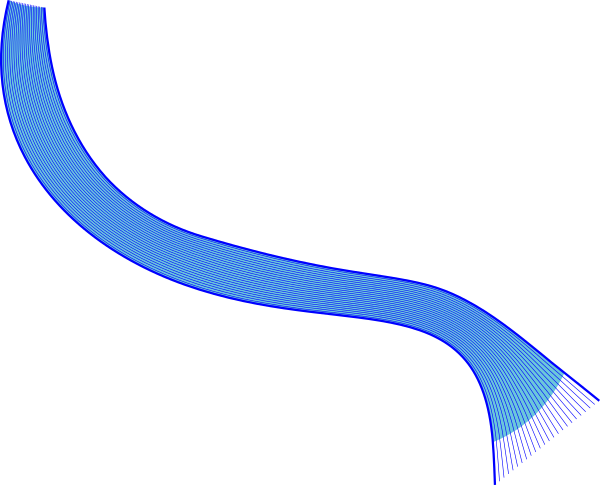
Hier wählen wir als Exponent 0, 22 Interpolationsschritte und als Interpolationsmethode 2. Das Ergebnis sollte dann etwa so aussehen:
Jetzt müssen wir noch die überlangen Linien abschneiden. Dazu wählen wir alle Schraffurlinien aus (ohne die beiden dickeren Konturlinien) und fügen sie mit Path->Combine (<Ctrl>+<k>) zu einem einzigen Pfad zusammen. Dann duplizieren wir die Fläche und sorgen dafür, dass sie über der Schraffur liegt:
Jetzt wählen wir Schraffur und Fläche aus und zerschneiden die Schraffur mit Path->Cut Path entlang der Begrenzung der Fläche. Dadurch bekommen wir einzelne Pfad-Stücke innerhalb und außerhalb der Fläche und können die Teile außerhalb der Fläche einfach löschen:
Das waren die Grundlagen, jetzt kommen noch ein paar Tipps und Tricks für diverse Situationen. Ein Problem ist, dass manche Flächen am Anfang oder Ende enger werden, z.B. am Schweif:
Eine Möglichkeit ist es, an dem Ende eine der Konturlinien so zu ändern, dass die Breite des Objektes ungefähr gleich bleibt, so wie die rot markierte Linie:
Nach dem Interpolieren sieht das dann so aus:
jetzt schneiden wir die Schraffur mit dem Objekt und prompt ist die Modifikation völlig unauffällig geworden:
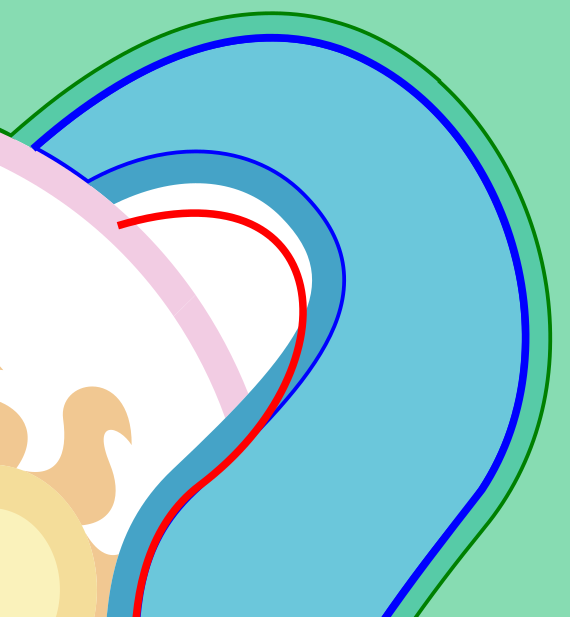
Das gleiche Problem tritt an der Mähne auf, nur etwas extremer. Man kann dann versuchen, adurch Skalieren und Verschieben einer der beiden Konturlinien (in unserem Fall die Längere, Obere), eine zweite Kontur zu erzeugen, die fast konstanten Abstand zu der ersten Konturlinie hat. Ungefähr so wie hier rot markiert:
Das Problem ist hier aber, dass die längere der beiden Konturlinien am unteren rechten Ende fast genau auf die zweite, kleinere Konturlinie zeigt, so dass sich hier die interpolierten Pfade überdecken. Das führt beim Lasern dazu, dass oft über die selbe Stelle gelasert wird so dass das Material zerschnitten anstatt graviert wird, beim Sticken gibt es ggf. ein Garnknäul oder es reißt.
Eine Lösung wäre z.B., die längere Konturlinie rechts unten anders auslaufen zu lassen, so dass sie nicht mehr auf die kürzere Konturlinie zeigt:
Das Ergebnis sieht dann so aus:
Insgesamt sieht das inzwischen schon ganz nett aus:
TODO: Bild
Jetzt wollen wir noch die Federn schraffiert darstellen. Dabei orientieren wir uns grob an natürlichen Konturfedern. Das Problem mit dem bisherigen Ansatz der Interpolation zweier Pfade ist, dass die Feder hier gekrümmt ist und die interpolierten Pfade der Krümmung nicht folgen:
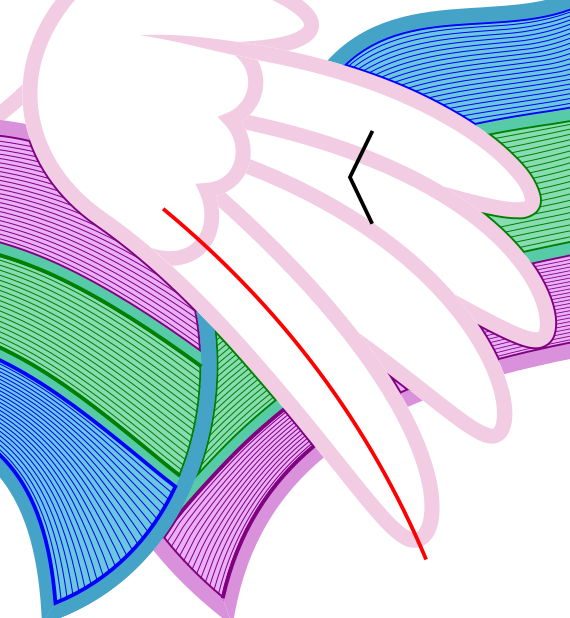
Deshalb zeichnen wir erstmal eine Linie (rot) mitten in die Feder, die der Kontur folgt und drehen den Pfad, den wir wiederholen wollen (schwarz) genau hochkant:
Wir benutzen den Effekt Pattern Along Path. Dazu wählen wir zuerst den schwarzen Pfad ausund kopieren ihn mit <Ctrl><c> in die Zwischenablage. Dann wählen wir den roten Pfad aus und wechseln mit Path->Path Effects zu den Effekten. Dort wählen wir Add path effect (das blaue + Symbol). Aus der Liste der Pfadeffekte wählen wir Pattern Along Path und bestätigen mit dem Add-Button. Als Musterquelle (Pattern Source) wählen wir Link to path on clipboard (der Button ganz rechts) und bei Pattern copies: Repeated, dann sieht das so aus:
Gegebenenfalls muss man noch den Parameter Spacing ändern, um den Abstand der Kopien anzupassen.
Jetzt kann man an dem schwarzen Pfad Änderungen vornehmen, die dann automatisch in den Pfad-Effekt übernommen werden. Außerdem kann man den Pfad ändern, entlang dessen die Kopien angelegt werden. Wenn man mit dem Ergebnis zufrieden ist kann man mit Path->Object to Path den Pfadeffekt in einen einzelnen Pfad umwandeln, danach kann man wie gewohnt mit Cut Path den Pfad an zuschneiden:
Das ist jetzt bereit für den Laser. Wenn die Schraffuren gestickt werden sollen müssen wir noch ein bischen Arbeit investieren, um uns später die Angelegenheit in PE-Design möglichst einfach zu machen. Das Problem ist, dass PE-Design mit den vielen einzelnen Strichen nicht gut zurecht kommen, also machen wir daraus möglichst wenige lange Pfade.
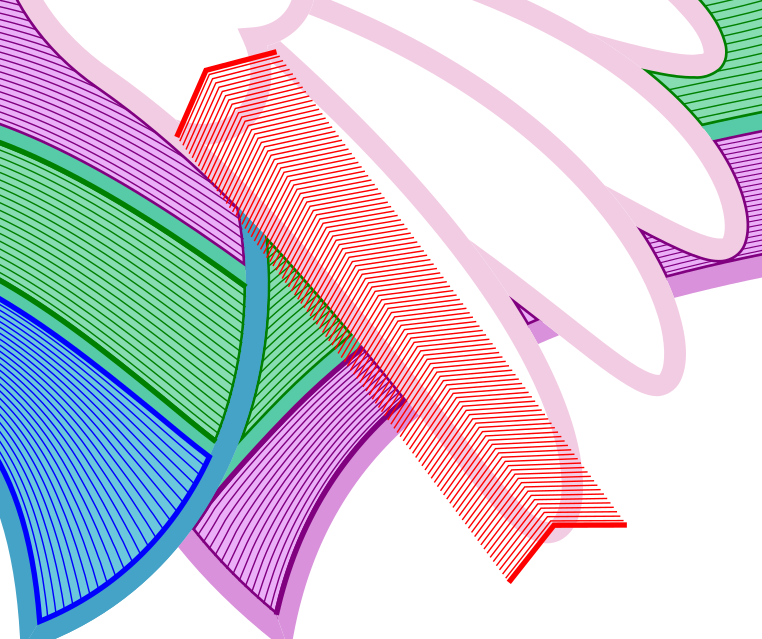
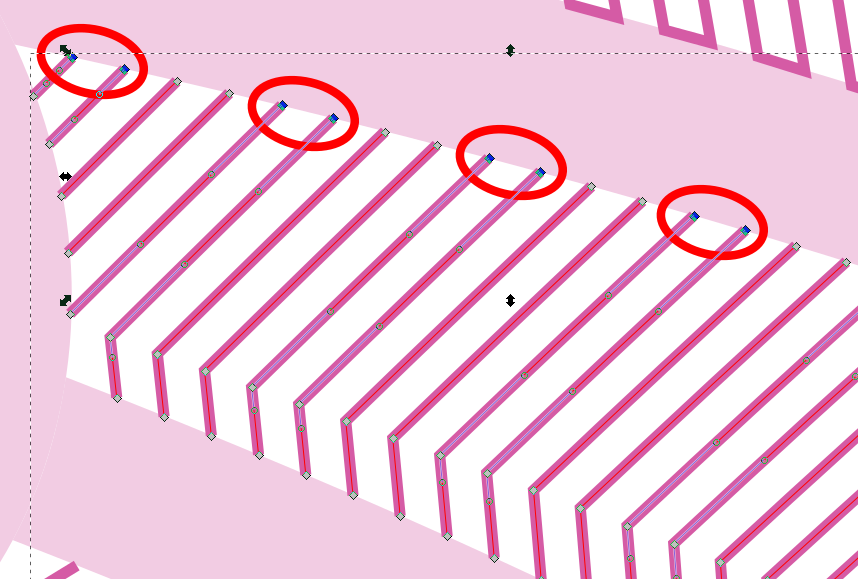
Zunächst wählen wir auf einer Seite des Pfades immer zwei Endpunkte aus, dann zwei nicht etc., hier rot markiert:
Zwischen diesen Paaren von Endpunkten erzeugen wir mit der Funktion Join selected endnodes with a new segment Verbindungslinien.
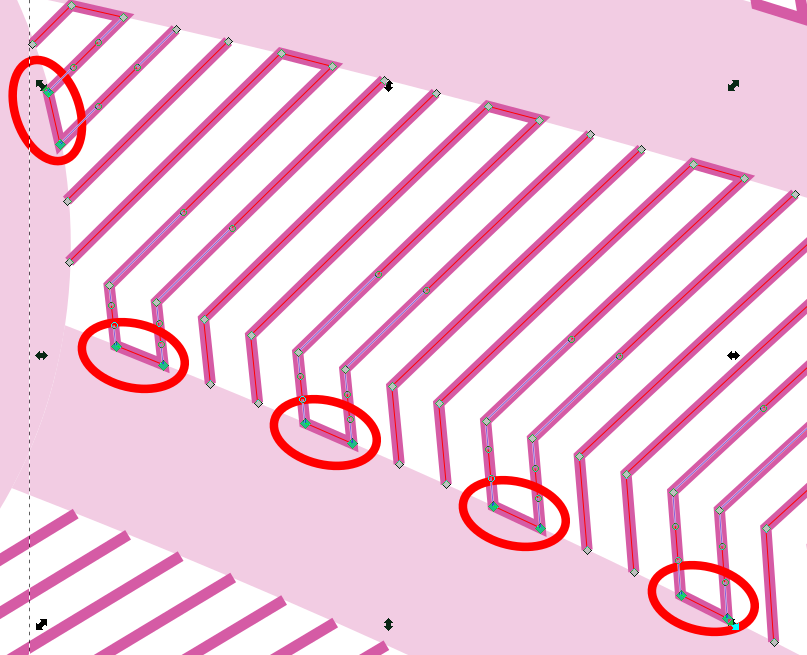
Dann wählen wir auf der gegenüberliegenden Seite wieder zwei Endpunkte aus, dann zwei nicht, etc. nur um einen Endpunkt versetzt und verbinden sie mit neuen Segmenten:
Das machen wir entlang der kompletten Schraffur. Am Ende wählen wir alle verbleibenden offenen Endpunkte bis auf den "ganz am Anfang" und dem "ganz am Ende" und verbinden die offenen Endpunkte paarweise, das sollte dann so aussehen: