Rarity/Applikationen Lasern: Unterschied zwischen den Versionen
K Anleitung weiterentwickelt |
Anleitung weiterentwickelt |
||
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Page currently under Construction --[[Benutzer:Alexander Brock|Alexander Brock]] ([[Benutzer Diskussion:Alexander Brock|Diskussion]]) | ! Page currently under Construction --[[Benutzer:Alexander Brock|Alexander Brock]] ([[Benutzer Diskussion:Alexander Brock|Diskussion]]) 23:35, 4. Nov. 2015 (CET) | ||
|- | |- | ||
|} | |} | ||
| Zeile 23: | Zeile 23: | ||
[[File:applikationen-lasern-farben-trennen-pfad-trennen.png]] | [[File:applikationen-lasern-farben-trennen-pfad-trennen.png]] | ||
Danach trennen wir die beiden Einzelteile des Pfades mit ''<Ctrl><Shift><k>'' in zwei einzelne Pfade auf, sonst kommt PE-Design nicht klar. Außerdem färben wir die Pfade wieder so wie wir sie am Ende haben wollen: | |||
[[File:applikationen-lasern-farben-trennen-resultat.png]] | |||
Die neuen Linien wandeln wir in Flächen und und entfernen die neuen Überlappungen, die wir dadurch eingeführt haben, so dass wir wieder eine überlappungsfreie Vektorgrafik haben. | |||
Wir wollen nur die Konturen, die Augen und das Cutiemark sticken, also optimieren wir erstmal nur diese Teile für den Import in PE-Design, siehe [[Rarity/Vektorgrafik-Import]], Abschnitte 1-4. | |||
Wir brauchen später die Flächen, die als Applikationen realisiert werden sollen einzeln, also legen wir für jede Farbe neue Ebene über allen anderen Ebenen an. | |||
Danach klicken wir ein Objekt einer Applikationsfläche an und über ''Rechtsklick->Select Same->Fill Colour'' alle weitere Objekte der selben Farbe. | |||
Diese schieben wir mit ''Rechtsklick->Move to layer...'' auf die zugehörige Ebene. | |||
Zur besseren Unterscheidung geben wir den Einzelteilen eine rote Konturlinie: | |||
[[File:applikationen-lasern-applikation-kontur-1.png]] | |||
Das sind definitiv zu viele Einzelteile, Konturen innerhalb des Körpers muss man nicht aussparen, das komplette Auge und Cutiemark muss man nicht aussparen etc. | |||
Mehrfaches Anwenden der Kombination ''<Ctrl><Shift><k>'' (Pfade in Einzelteile zerlegen) und ''<Ctrl><+>'' (Vereinigung) reduziert die Anzahl der Teile und entfernt Löcher wie z.B. das Auge: | |||
[[File:applikationen-lasern-applikation-kontur-union.png]] | |||
Die restlichen Überflüssigen Teile entfernen wir, indem wir von Hand die zusätzlich notwendige Fläche zeichnen, hier grün dargestellt: | |||
[[File:applikationen-lasern-applikation-kontur-reparieren.png]] | |||
Mit ''<Ctrl><+>'' (Vereinigung) fügen wir die Teile zusammen: | |||
[[File:applikationen-lasern-applikation-kontur-repariert.png]] | |||
Die weiße Fläche ist insgesamt zu groß für den Laser, also wird sie in zwei Einzelteile zerlegt. | |||
Das ganze wiederholen wir mit allen weiteren Applikationsfarben: | |||
[[File:applikationen-lasern-applikation-alle-konturen.png]] | |||
Jetzt haben wir die einzelnen Flächen und könnten sie auslasern, aber zur Sicherheit machen wir sie vorher noch ein bischen größer, so dass sie sicherer festgestickt werden. | |||
Wir würden die Flächen gerne genau um die Hälfte der umgebenden Konturlinie vergrößern. | |||
Mit einer einfachen Skalierung klappt das aber nur für Quadrate und Kreise, bestenfalls noch für Rechtecke und Ellipsen aber nicht für komplexere Objekte. | |||
Mach betrachte etwa das folgende Beispiel, bei dem das schwarze P skaliert wurde (rot dargestellt): | |||
[[File:applikationen-lasern-applikation-alle-konturen.png]] | |||
Deshalb benutzen wir ''Path->Outset''. | |||
Mit dieser Methode lassen sich Flächen so vergrößern wie wir das brauchen: | |||
[[File:applikationen-lasern-applikation-richtige-skalierung.png]] | |||
Unter ''Edit->Preferences...->Behaviour->Steps->Inset/Outset by:'' kann man einstellen um wie viel Objekte vergrößert/verkleinert werden sollen. | |||
Das funktioniert nicht in allen Inkscape-Versionen korrekt, deshalb probieren wir das an einem Kreis aus und passen den Wert ggf. an. | |||
Die Trennlinien zwischen den grünen Teilen der Mäne und den rosa/blauen Teilen sind 3mm dick, also können wir jedes Objekt um 1,5mm vergrößern: | |||
[[File:applikationen-lasern-applikation-alle-konturen-vergroessert.png]] | |||
Jetzt können wir für jede Applikationsfarbe die zugehörigen Flächen in eine neue Datei kopieren und so anordnen, dass sie in einem Durchgang gelasert werden können, d.h. in einem Rechteck von 38,5cm x 23cm. | |||
Hier exemplarisch für blau: | |||
[[File:applikationen-lasern-blau-lasern.png]] | |||
Vor dem Lasern muss man noch die Füllung entfernen und für die Kontur eine Farbe nehmen, bei der alle drei Farbwerte (rot, grün, blau) entweder auf 0 oder auf 255 stehen. | |||
Wer will kann Teile des Motivs [[Schraffuren in Inkscape|von Hand schraffieren]], dieser Schritt ist aber optional. | |||
Um zu verhindern, dass PE-Design beim Import die Schraffuren wieder in einen Haufen Einzelteile zerlegt um die Überlappungen zu entfernen bringen wir die Schraffur-Pfade auf eine Ebene oberhalb der sonstigen Stickflächen. | |||
Danach exportieren wir das Motiv als .wmf und importieren es wie gewohnt in PE-Design. | |||
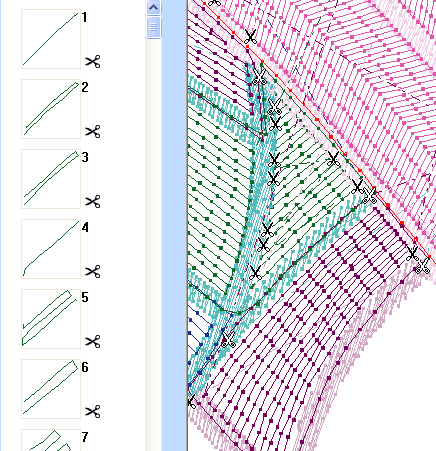
Wenn ein Schraffur-Pfad doch nicht oberhalb der anderen Stickflächen ist wird er von PE-Design ggf. zerschnitten, man erkennt das leicht daran, dass viel zu viele Scheren im Motiv sichtbar sind und links zu viele Objekte sind: | |||
[[File:applikationen-lasern-schraffur-zerteilt.png]] | |||
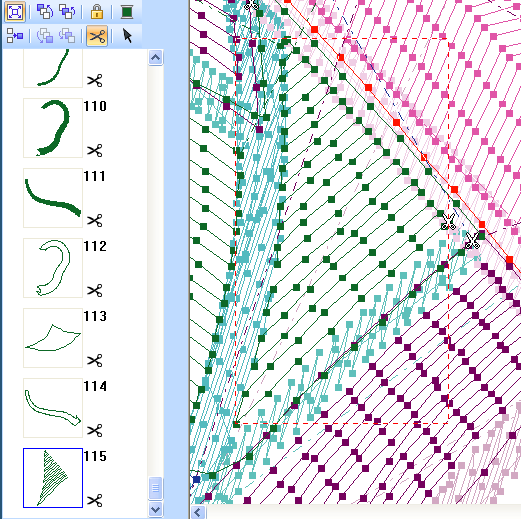
Wenn die Schraffur dann auf die richtige Ebene bringt und neu importiert sieht das so aus: | |||
[[File:applikationen-lasern-schraffur-am-stueck.png]] | |||
Bei diesem Motiv hat das über 100 Einzelteile gespart, die man sonst in der weiteren Verarbeitung von Hand hätte anpassen müssen, wobei man leicht etwas übersieht oder vergisst. | |||
[[Kategorie:Textiles]] | [[Kategorie:Textiles]] | ||
[[Kategorie:Anleitung]] | [[Kategorie:Anleitung]] | ||
Aktuelle Version vom 4. November 2015, 22:35 Uhr
| Page currently under Construction --Alexander Brock (Diskussion) 23:35, 4. Nov. 2015 (CET) |
|---|
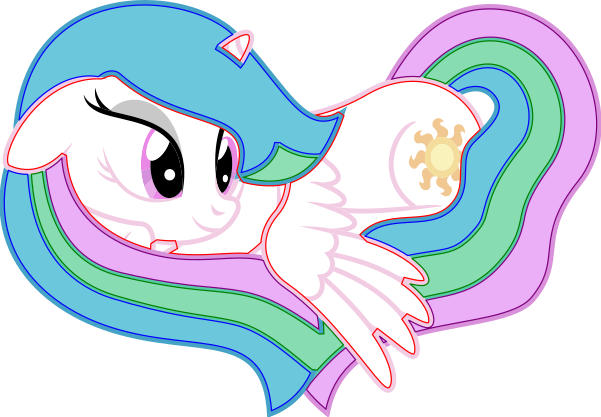
Diese Anleitung erklärt, wie man Applikationen auslasert und aufstickt. Als Motiv dient uns dieses hier:
Und wir wollen alle drei Haarfarben und den Körper mit unterschiedlichen Applikationsstoffen realisieren.
Dazu machen wir aus der Vektorgrafik erstmal eine überlappungsfreie Vektorgrafik.
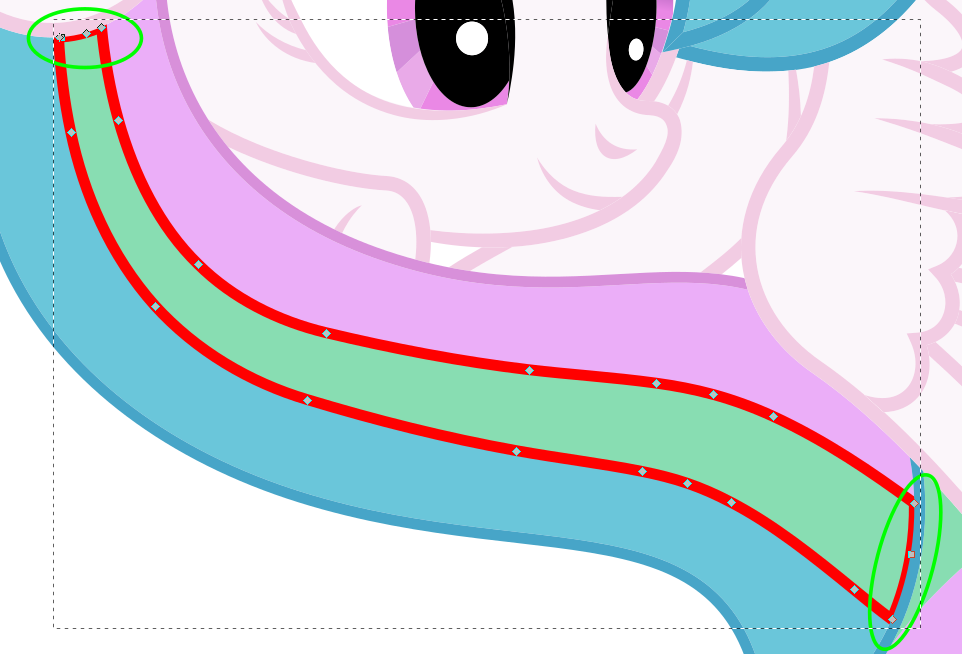
Die einzelnen Farben im Schweif sollen als einzelne Applikationen realisiert werden, also brauchen wir Kurven entlang der Trennlinien. Dazu duplizieren wir die grünen Objekte und wählen als Kontur zunächst eine Kontrastfarbe:
Die Dicke der Konturlinie ist Motivabhängig, hier sind es 3mm. Je dünner umso höher ist am Ende die Wahrscheinlichkeit, dass der Applikationsstoff nicht richtig festgestickt wird, weil sich der Stoff vorher im Stickvorgang verzogen hat.
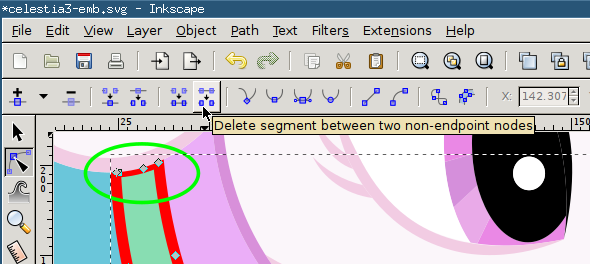
Die mit grünen Ellipsen markierten Punkt entfernen wir mit der Funktion "Delete segment between non-endpoint nodes":
Danach trennen wir die beiden Einzelteile des Pfades mit <Ctrl><Shift><k> in zwei einzelne Pfade auf, sonst kommt PE-Design nicht klar. Außerdem färben wir die Pfade wieder so wie wir sie am Ende haben wollen:
Die neuen Linien wandeln wir in Flächen und und entfernen die neuen Überlappungen, die wir dadurch eingeführt haben, so dass wir wieder eine überlappungsfreie Vektorgrafik haben.
Wir wollen nur die Konturen, die Augen und das Cutiemark sticken, also optimieren wir erstmal nur diese Teile für den Import in PE-Design, siehe Rarity/Vektorgrafik-Import, Abschnitte 1-4.
Wir brauchen später die Flächen, die als Applikationen realisiert werden sollen einzeln, also legen wir für jede Farbe neue Ebene über allen anderen Ebenen an. Danach klicken wir ein Objekt einer Applikationsfläche an und über Rechtsklick->Select Same->Fill Colour alle weitere Objekte der selben Farbe. Diese schieben wir mit Rechtsklick->Move to layer... auf die zugehörige Ebene.
Zur besseren Unterscheidung geben wir den Einzelteilen eine rote Konturlinie:
Das sind definitiv zu viele Einzelteile, Konturen innerhalb des Körpers muss man nicht aussparen, das komplette Auge und Cutiemark muss man nicht aussparen etc. Mehrfaches Anwenden der Kombination <Ctrl><Shift><k> (Pfade in Einzelteile zerlegen) und <Ctrl><+> (Vereinigung) reduziert die Anzahl der Teile und entfernt Löcher wie z.B. das Auge:
Die restlichen Überflüssigen Teile entfernen wir, indem wir von Hand die zusätzlich notwendige Fläche zeichnen, hier grün dargestellt:
Mit <Ctrl><+> (Vereinigung) fügen wir die Teile zusammen:
Die weiße Fläche ist insgesamt zu groß für den Laser, also wird sie in zwei Einzelteile zerlegt.
Das ganze wiederholen wir mit allen weiteren Applikationsfarben:
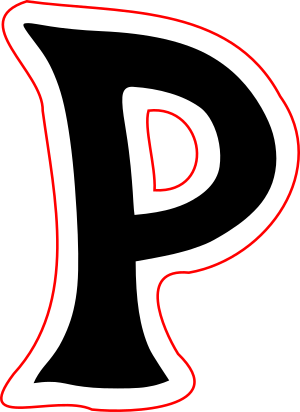
Jetzt haben wir die einzelnen Flächen und könnten sie auslasern, aber zur Sicherheit machen wir sie vorher noch ein bischen größer, so dass sie sicherer festgestickt werden. Wir würden die Flächen gerne genau um die Hälfte der umgebenden Konturlinie vergrößern. Mit einer einfachen Skalierung klappt das aber nur für Quadrate und Kreise, bestenfalls noch für Rechtecke und Ellipsen aber nicht für komplexere Objekte. Mach betrachte etwa das folgende Beispiel, bei dem das schwarze P skaliert wurde (rot dargestellt):
Deshalb benutzen wir Path->Outset. Mit dieser Methode lassen sich Flächen so vergrößern wie wir das brauchen:
Unter Edit->Preferences...->Behaviour->Steps->Inset/Outset by: kann man einstellen um wie viel Objekte vergrößert/verkleinert werden sollen. Das funktioniert nicht in allen Inkscape-Versionen korrekt, deshalb probieren wir das an einem Kreis aus und passen den Wert ggf. an.
Die Trennlinien zwischen den grünen Teilen der Mäne und den rosa/blauen Teilen sind 3mm dick, also können wir jedes Objekt um 1,5mm vergrößern:
Jetzt können wir für jede Applikationsfarbe die zugehörigen Flächen in eine neue Datei kopieren und so anordnen, dass sie in einem Durchgang gelasert werden können, d.h. in einem Rechteck von 38,5cm x 23cm. Hier exemplarisch für blau:
Vor dem Lasern muss man noch die Füllung entfernen und für die Kontur eine Farbe nehmen, bei der alle drei Farbwerte (rot, grün, blau) entweder auf 0 oder auf 255 stehen.
Wer will kann Teile des Motivs von Hand schraffieren, dieser Schritt ist aber optional.
Um zu verhindern, dass PE-Design beim Import die Schraffuren wieder in einen Haufen Einzelteile zerlegt um die Überlappungen zu entfernen bringen wir die Schraffur-Pfade auf eine Ebene oberhalb der sonstigen Stickflächen. Danach exportieren wir das Motiv als .wmf und importieren es wie gewohnt in PE-Design.
Wenn ein Schraffur-Pfad doch nicht oberhalb der anderen Stickflächen ist wird er von PE-Design ggf. zerschnitten, man erkennt das leicht daran, dass viel zu viele Scheren im Motiv sichtbar sind und links zu viele Objekte sind:
Wenn die Schraffur dann auf die richtige Ebene bringt und neu importiert sieht das so aus:
Bei diesem Motiv hat das über 100 Einzelteile gespart, die man sonst in der weiteren Verarbeitung von Hand hätte anpassen müssen, wobei man leicht etwas übersieht oder vergisst.