Schneidplotter/Pixelart plotten
| Pixelart plotten Release status: experimental [box doku] | |
|---|---|

| |
| Beschreibung | Ein Guide, wie man Pixelart aus Bitmaps in Vektor umwandelt und diese dann plotten kann. |
| Autor(en) | Felicitus |
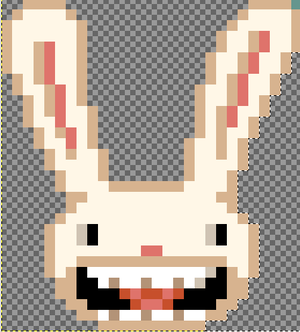
Dieses Tutorial zeigt, wie man Pixelart in Vektor umwandelt und diese dann plotten kann. Als Beispiel dient mir Max, der verrückte Hase aus Sam & Max: Hit the Road VIDEO! ANGUCKEN!, eines der großartigsten Spiele der 90er Jahre.
Schritt 1: Bitmapdaten bereinigen

Um es möglichst einfach zu haben, sollte man die Bitmapdaten bereinigen:
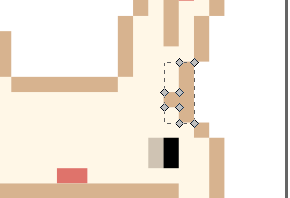
- Üblicherweise besitzt jedes Sprite eine Farbe, oft Pink, die im Spiel dann transparent dargestellt wird. Diese sollte man vor dem Umwandeln wirklich transparent machen
- Das Bild sollte man in PNG abspeichern, damit die Transparenz mitgespeichert wird
- Die meisten Grafikprogramme können die Palette reduzieren, damit kann man ähnliche Farben zusammenfassen und benötigt dann weniger Folien zum plotten.
Jetzt exportiert man das Bild und schiebt es durch den Bitmap zu Vektor Konverter.
Alternative

Man kann auch jede Farbe als einzelnes File exportieren, somit hat man genau eine Datei pro Farbe und erspart sich das Gruppieren der Farben auf verschiedene Layer in Inkscape.
Ich habe dies während des Schreibens dieses Tutorials auch gemacht, und in diesem Schritt die einzelnen Farben des Bildes auf die Farben der Folien angepasst.
Die Farbkarte von Oracal sind einzelne DIVs, die man mit Firebug oder dem Chrome Inspektor anzeigen kann. Damit bekommt man die CSS-Deklaration und kann die Farbcodes in GIMP übernehmen.
Schritt 2: Bitmapdaten in Vektor umwandeln

Da die meiste Pixelart als Bitmap vorliegt, muß man diese zunächst in Vektor umwandeln. Es gibt allerlei Konverter (Google: "convert pixelart to vector"), allerdings sind die meisten mehr oder minder doof.
Wichtig ist, daß der Konverter benachbarte Pixel gleicher Farbe als ein Liniensegment umwandelt. Die meisten Tools können das nicht, sondern wandeln einfach jeden Pixel in eine Box um. Das braucht dann ewig zum Plotten und sieht ggf nicht mehr schön aus.
Dieser Konverter ist zwar etwas unüblich, da man ein Bild auf eine Website ziehen muß, aber er funktioniert und baut aus benachbarten gleichfarbigen Pixeln einen Pfad.
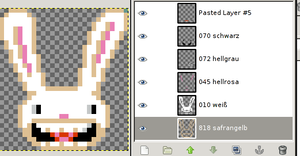
Schritt 3: Farben auf verschiedene Ebenen legen
Da jede Farbe einzeln geplottet werden muß, bietet es sich an, jede Farbe auf einen eigenen Layer zu schieben. Eventuell kann man hierbei einige sehr ähnliche Farben kombinieren, falls man das nicht wie unter "Schritt 1 - Alternative" beschrieben getan hat.
Alternative
Wenn man der Alternative in Schritt 1 gefolgt ist, so kann man diese relativ simpel in ein einzelnes SVG bekommen:
- erstes Bild öffnen, auf Layer verschieben
- zweite Layer anlegen und markieren
- über "Importieren" die nächste Farbe importieren, diese landet auf dem selektierten Layer
- der Import besteht aus den einzelnen Pfaden für die Farben sowie einer Umrandung, letztere kann zum Ausrichten verwendet werden
- Gruppe auflösen und die Umrandung entfernen
- goto 2